目次
- はじめに
- Webフォントを有効/無効にする
- Webフォント用プラグインのインストール
- Webフォントを使用する
Webフォントを使用する
プラグイン「TypeSquare Webfonts Plugin for カゴヤ・ジャパン」で、使用するフォントを設定できます。
- ■ サイト全体にフォントテーマを設定する
-
サイト全体に共通のフォントテーマを設定できます。
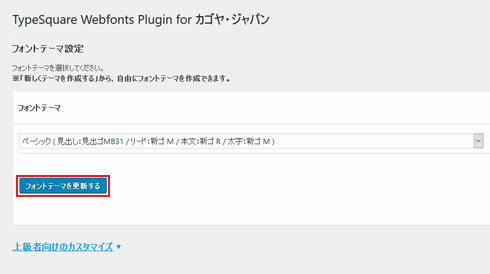
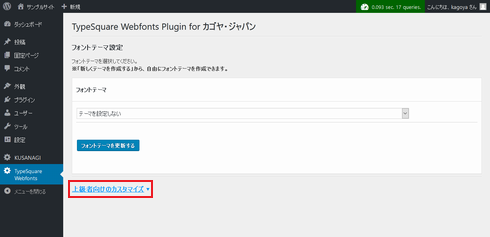
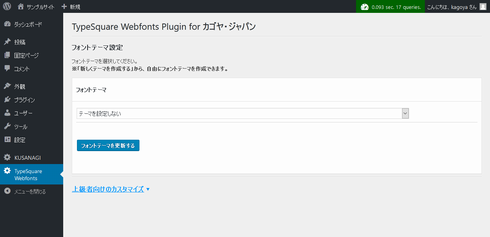
WordPress のダッシュボードにログインし、左サイドメニューから「TypeSquare Webfonts」をクリックします。

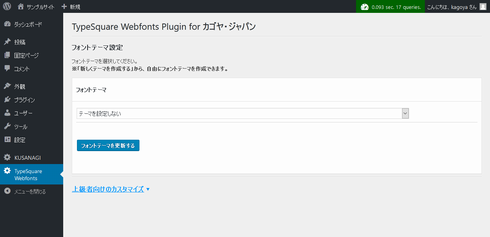
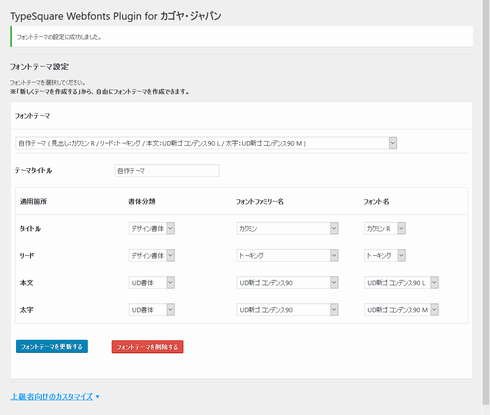
[TypeSquare Webfonts for カゴヤ]のフォントテーマ設定画面が表示されます。使用したいフォントテーマを選択します。

フォントテーマは 見出し / リード / 本文 / 太字 ごとのフォント設定の組み合わせです。見出し リード 本文 太字 h1,h2,h3,.entry-title h4,h5,h6 .hentry strong,b ※ 見出し / リード / 本文 / 太字 でフォントを適用するクラスは変更できます。
⇒ フォント設定クラスを指定する
「フォントテーマを更新する」をクリックします。

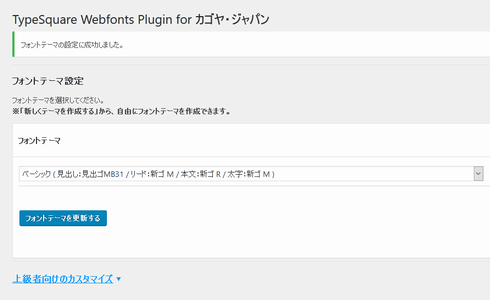
フォントテーマの設定が完了すると[フォントテーマの設定に成功しました。]と表示されます。

フォント設定クラスを指定する
見出し / リード / 本文 / 太字 でフォントを適用するクラスを変更できます。
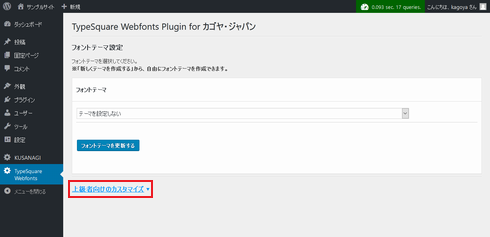
[TypeSquare Webfonts for カゴヤ]のフォントテーマ設定画面を表示します。

「上級者向けのカスタマイズ」をクリックします。[フォント設定クラス]設定画面が表示されます。

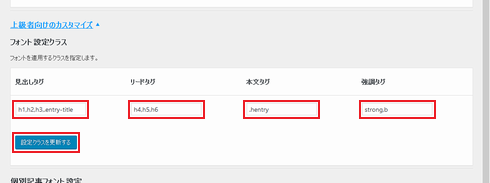
見出しタグ、リードタグ、本文タグ、強調タグ ごとにフォントを適用するクラスを指定し、
「設定クラスを更新する」をクリックします。
- ■ 記事ごとにフォントテーマを設定する
-
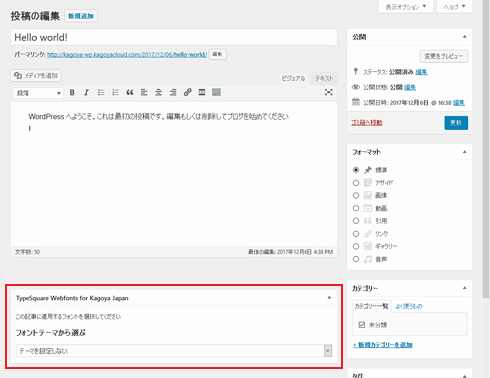
投稿編集画面で、記事ごとにフォントテーマを設定できます。
[TypeSquare Webfonts for カゴヤ]のフォントテーマ設定画面を表示します。

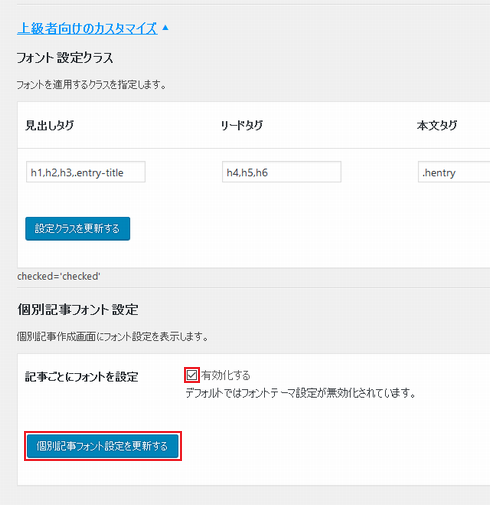
「上級者向けのカスタマイズ」をクリックします。[個別記事フォント設定]画面が表示されます。

記事ごとにフォントテーマを設定する場合は「有効化する」にチェックを入れ、
「個別記事フォント設定を更新する」をクリックします。投稿の編集画面を開くと、記事ごとにフォントテーマを設定いただけます。

- ■ フォントテーマを作成する
-
任意のフォントテーマを作成できます。
[TypeSquare Webfonts for カゴヤ]のフォントテーマ設定画面を表示します。

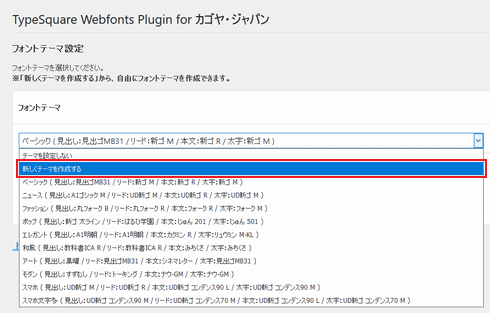
フォントテーマを設定します。

「新しくテーマを作成する」を選択します。新しいテーマの設定画面が表示されます。

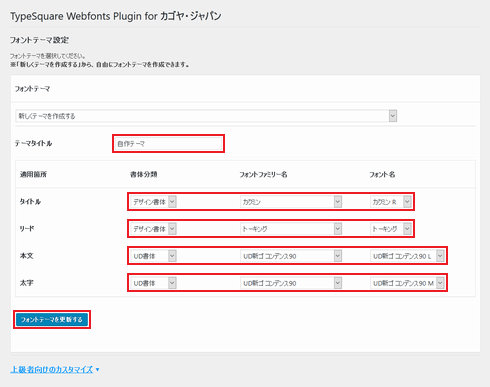
次の項目を設定します。テーマタイトル 作成するテーマのタイトルを入力します。 適用箇所 タイトル 「見出し」のクラスに適用するフォントを選択します。 リード 「リード」のクラスに適用するフォントを選択します。 本文 「本文」のクラスに適用するフォントを選択します。 太字 「太字(強調)」のクラスに適用するフォントを選択します。
設定できるフォントは以下の通りです。
書体分類 フォントファミリー名 フォント名 書体見本 明朝体 リュウミン リュウミン R-KL 見本 
リュウミン M-KL 見本 
A1明朝 A1明朝 見本 
ゴシック体 新ゴ 新ゴ R 見本 
新ゴ M 見本 
見出ゴMB31 見出ゴMB31 見本 
ゴシックMB101 ゴシックMB101 B 見本 
A1ゴシック A1ゴシック M 見本 
ナウ(ゴシック) ナウ-GM 見本 
丸ゴシック体 じゅん じゅん 201 見本 
じゅん 501 見本 
デザイン書体 フォーク フォーク R 見本 
フォーク M 見本 
丸フォーク 丸フォーク R 見本 
丸フォーク B 見本 
はるひ学園 はるひ学園 見本 
シネマレター シネマレター 見本 
G2サンセリフ G2サンセリフ-B 見本 
カクミン カクミン R 見本 
トーキング トーキング 見本 
すずむし すずむし 見本 
みちくさ みちくさ 見本 
黒曜 黒曜 見本 
装飾書体 新ゴ 太ライン 新ゴ 太ライン 見本 
筆書体 教科書ICA 教科書ICA R 見本 
UD書体 UD新ゴ UD新ゴ R 見本 
UD新ゴ M 見本 
UD新ゴ コンデンス90 UD新ゴ コンデンス90 L 見本 
UD新ゴ コンデンス90 M 見本 
UD新ゴ コンデンス70 UD新ゴ コンデンス70 M 見本 
設定が完了したら「フォントテーマを更新する」をクリックします。
フォントテーマの設定が完了すると[フォントテーマの設定に成功しました。]と表示されます。

目次
- はじめに
- Webフォントを有効/無効にする
- Webフォント用プラグインのインストール
- Webフォントを使用する