デバイス切替を設定する
KUSANAGI プラグインのデバイス切替機能を利用すると、スマートフォンやタブレットなどのモバイル端末にごとに表示するテーマを変更し、表示の最適化を図ることができます。
レスポンシブデザインに対応していないテーマを利用している場合は、この機能を利用することで簡単にモバイルファーストインデックス対応ができます。
なお、レスポンシブデザインに対応したテーマを利用する場合は、この機能は不要なため、停止します。
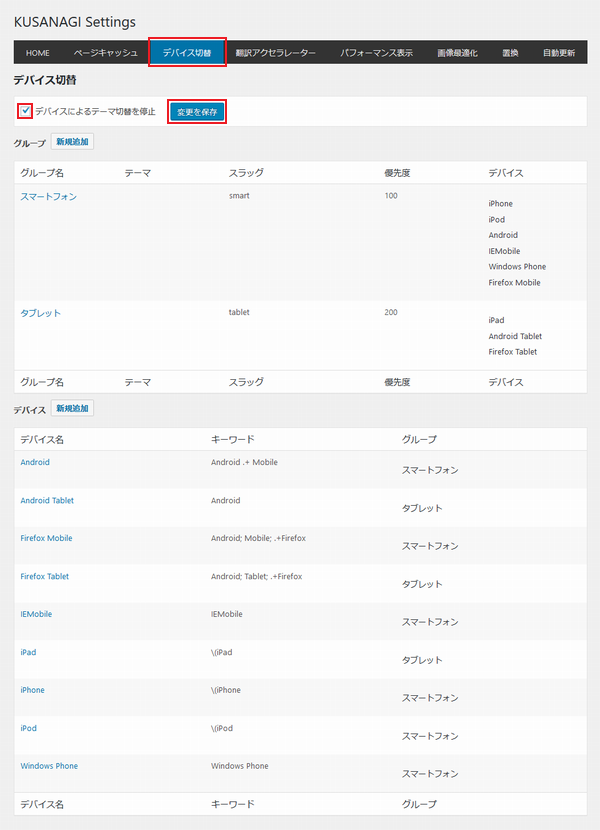
WordPress のダッシュボードにログインし、左サイドメニューから「KUANAGI」をクリックし、上部メニューから「デバイス切替」をクリックします。

次の項目を設定できます。デバイスによるテーマ切替を停止 - 有効にする場合はチェックを外し、「変更を保存」をクリックします。
- 無効にする場合はチェックを入れ、「変更を保存」をクリックします。
- ※ レスポンシブデザインに対応したテーマを利用する場合は、チェックを入れます。
- ※ デフォルトでは、チェックが入っています。
グループ グループに登録されたデバイスに対し、どのテーマを使用するかを設定します。
- ※ デフォルトでは「スマートフォン」と「タブレット」が登録されており、「スマートフォンからのアクセスに対し使用するテーマ」と、「タブレットからのアクセスに対し使用するテーマ」を設定することができます。
デバイス 各デバイスごとに、所属させるグループを登録できます。
- ※ デフォルトで一般的なデバイスの値が設定されていますので、ほとんどの場合、変更不要です。